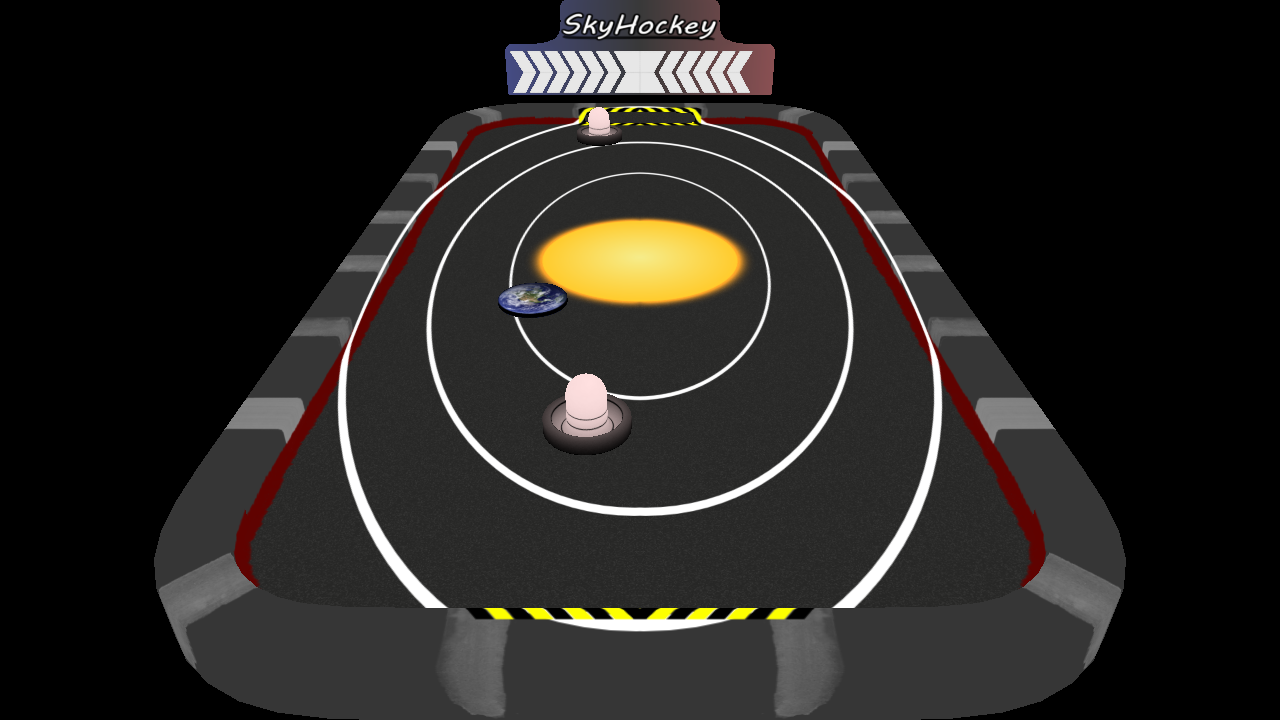
SkyHockey
This is a small air hockey game set in space. Unfortunately the advanced rendering features were not straightforward to port to WebGL, so there is no web version available at this time.
I think the rendering steps are fun to look at, so I will explain them here. If you do want to try the game for yourself the build instructions are on GitHub.

Rendering
The game implements a deferred renderer with the following steps:
- The Shadow map is rendered from the light’s perspective.
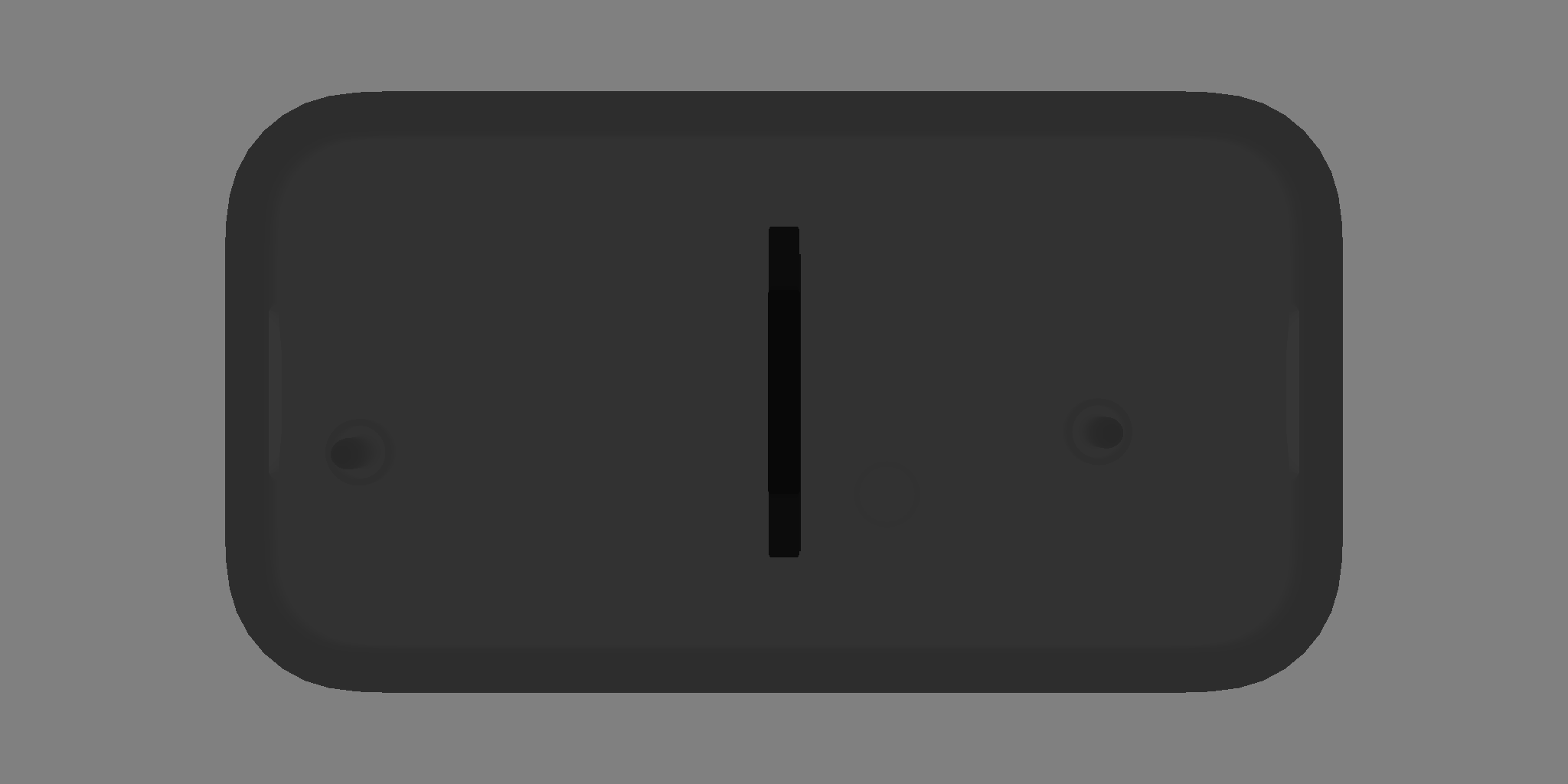
- 1 Channel: The depth value is normalized and stored.

- 1 Channel: The square of the depth is also normalized and stored.

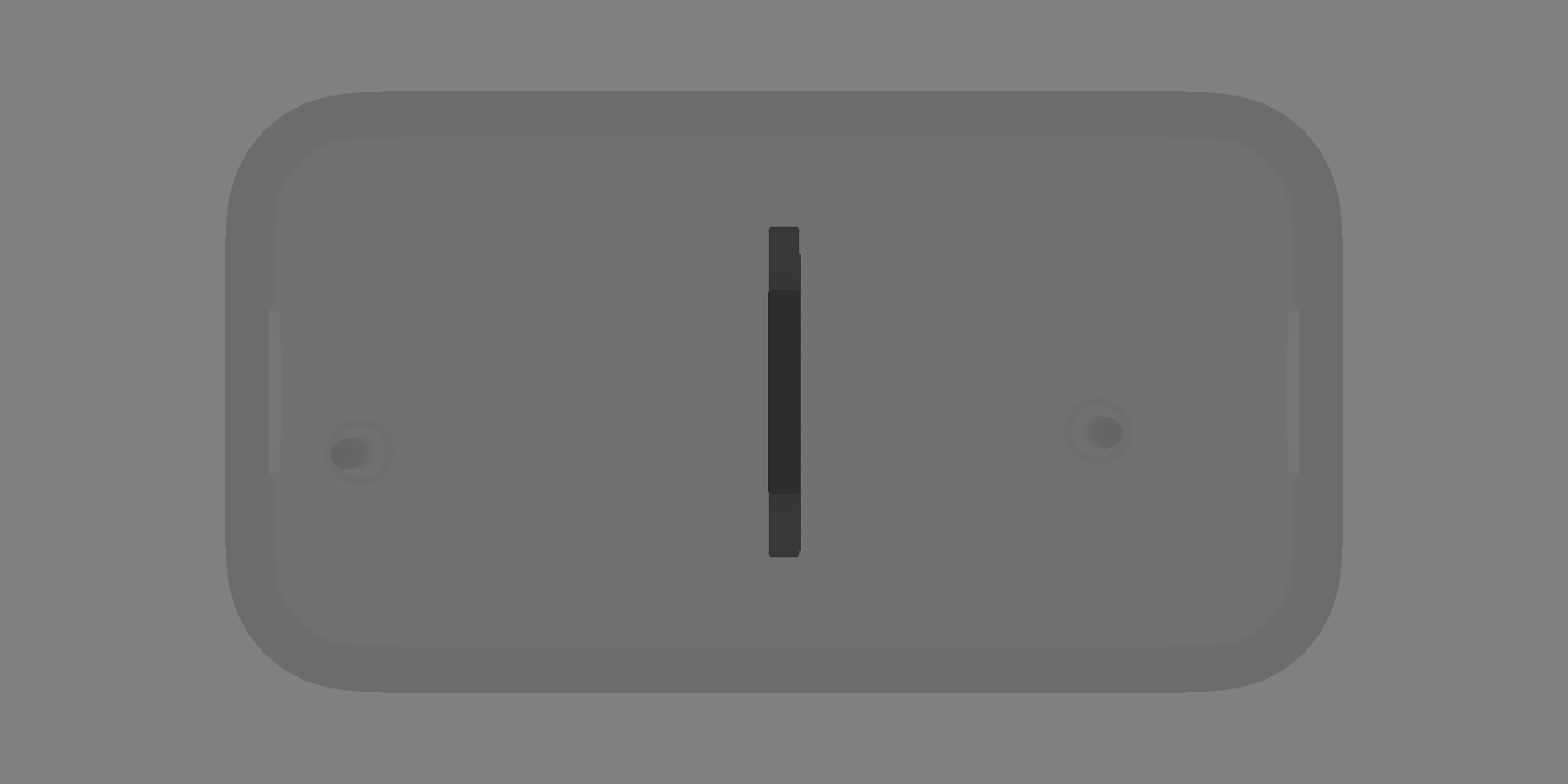
- The entire texture is blurred to enable smooth shadows with VSM.
- 1 Channel: The depth value is normalized and stored.
- All objects properties are collected in 4 textures. These are the stored channels:
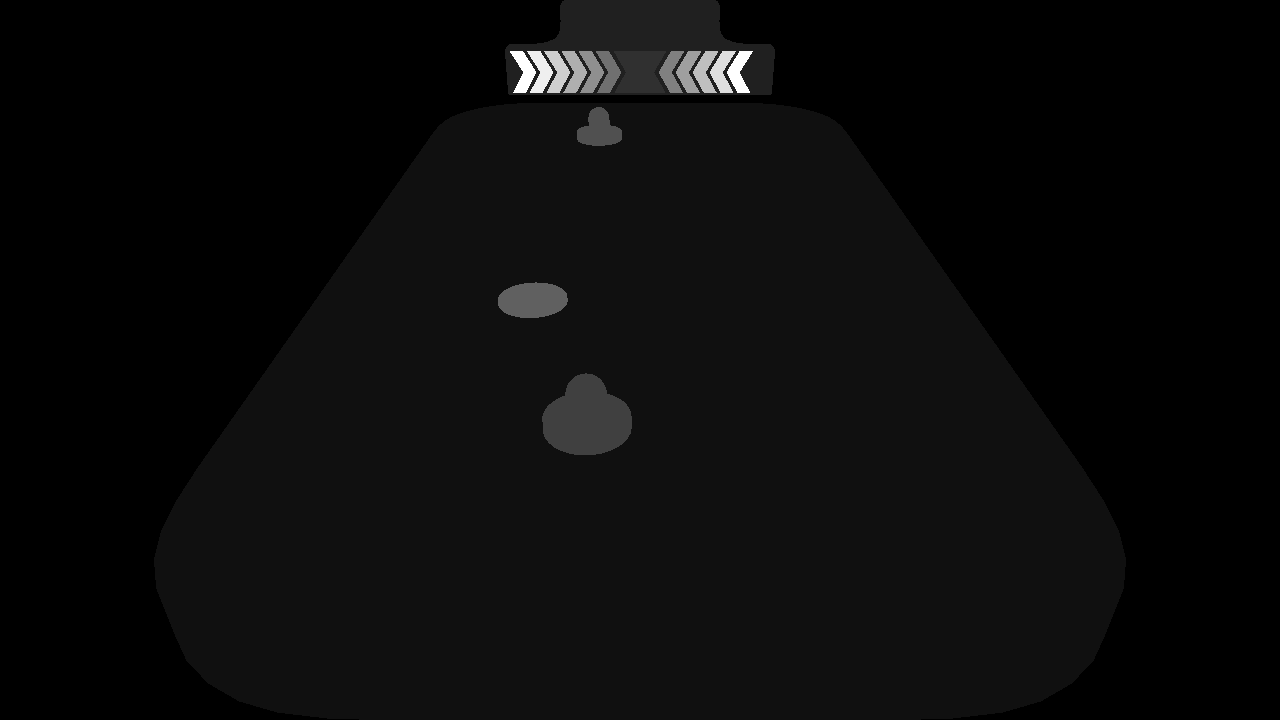
- 1 Channel: The objects ids, for looking up material properties:

- 3 Channels: The albedo colors, contain the object textures:

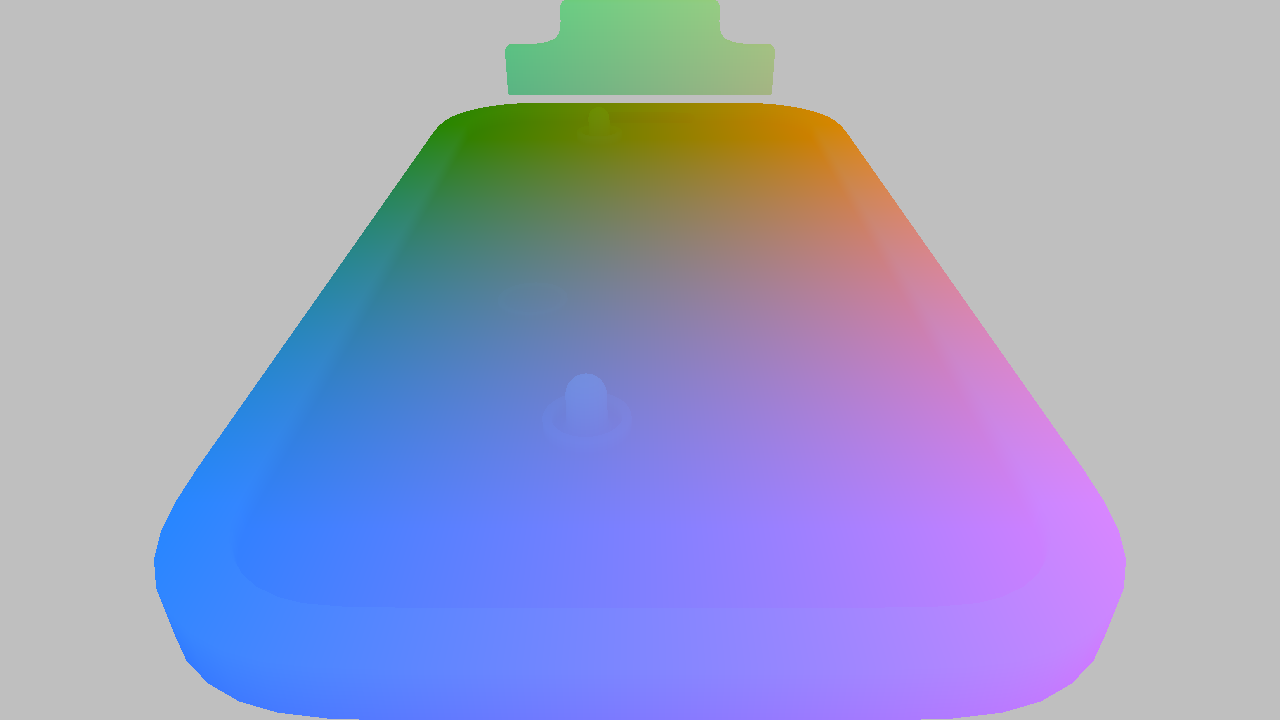
- 3 Channels: The worldspace coordinates, for shadow mapping:

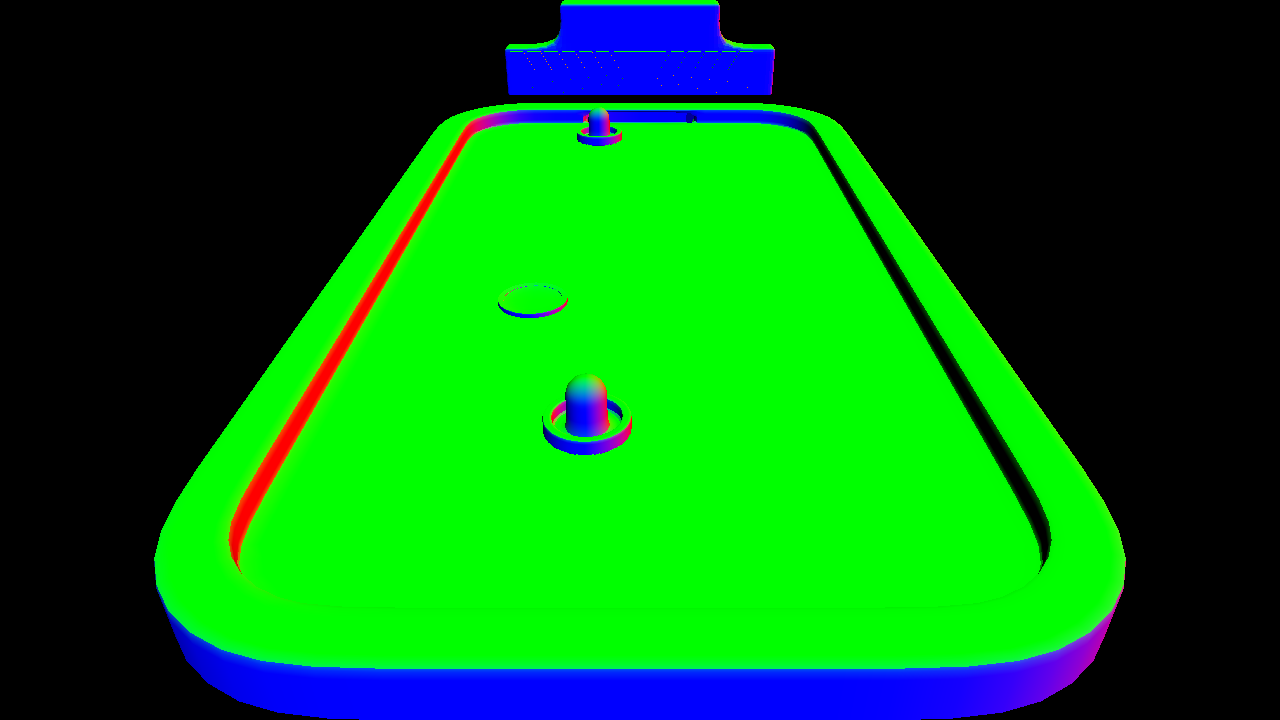
- 3 Channels: The surface normals, for lighting:

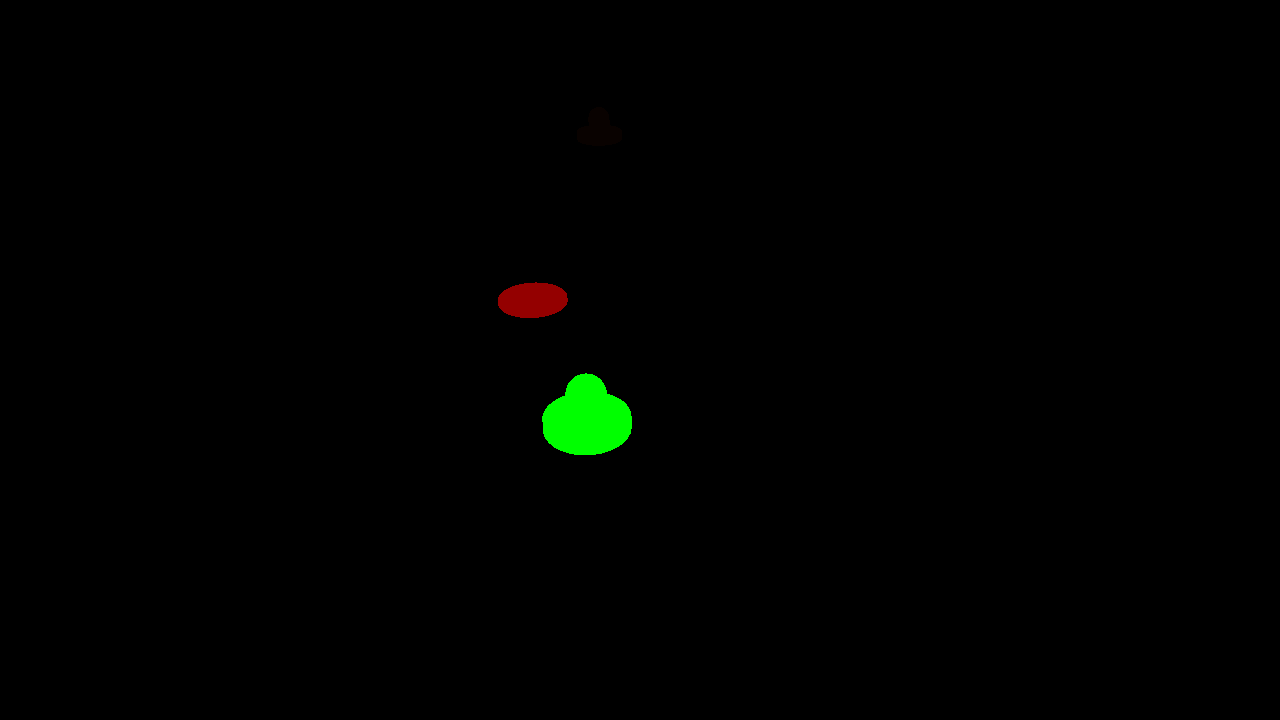
- 2 Channels: The camera space object velocity, for motion blur:

- 1 Channel: The objects ids, for looking up material properties:
- The information from all textures is composited into a single texture.
- Motion blur is applied to the rendered image.
- FXAA is applied to hide aliasing artifacts.
- The blurred image is combined with the sharp background.
- Finally the performance overlay is drawn ontop of the frame.